Github Page + Jekyll
我选用的是Jekyll主题Chirpy,其效果页面和使用手册在Live Demo,创建该主题的page repo有两种方式:
- 使用Chripy Starter:非常容易进行主题的版本升级,隔离无关的主题文件项目,仓库比较简洁。
- 直接在GitHub上Fork该项目:对个性化二次开发友好但是难升级,经过各种折腾后的我个人不推荐使用。
下面记录我用第一种方法Starter踩的一些坑:
- 配置本地环境:参考 Jekyll Docs 安装
Ruby,RubyGems,Jekyll和Bundler。 - 利用该Chripy Starter generate链接生成repo,克隆到本地然后run命令
$ bundle。此过程是通过RubyGems.org上发布的Chirpy主题来进行安装和初始化的,生成的repo会自动隐藏四个文件夹
_includes、_layout、_sass和assets,而Jekyll只会读取这四个文件夹的内容和_config.yml文件的一部分。
我开始的时候发现生成的repo东西不全但是deploy的blog看上去大部分是正常的,等到要部署评论模块的时候,发现我需要将scripts添加到文件夹_layouts里的post.html中,但是完全找不到这个文件夹。另外,每篇blog引用的图片都应该存储到本来被隐藏的文件夹assets的img中,所以发布的所有blog引用的图片全失效了。结果我在start overflow这里找到了答案: 
也就是说:如果在本地已经安装好了这个主题的theme gem(实际上就是通过步骤2中的$ bundle命令完成的),可以用命令bundle info --path jekyll-theme-chirpy查看没有隐藏文件夹的项目是什么样子: 
最重要的是这四个文件夹是可以overwrite的!!! 所以我将上图中被隐藏的文件夹复制到我的本地repo中,就可以通过修改它们对该主题进行二次开发了,例如部署下面介绍的utterances。
实现gitpage上的评论模块——使用utterances
登录官网,按照说明进行配置和选择(千万不要忘记为你的repo安装utterances app)。评论模块的主题这里,我选择可以适应浏览端操作系统亮暗风格的preferred-color-scheme,最后生成如下script代码:
1
2
3
4
5
6
7
8
<script src="https://utteranc.es/client.js"
repo="zjpzhao/zjpzhao.github.io"
issue-term="title"
label="Comment"
theme="preferred-color-scheme"
crossorigin="anonymous"
async>
</script>
注意repo=”zjpzhao/zjpzhao.github.io”不能带最后的slash(形如:
repo=”zjpzhao/zjpzhao.github.io/”)
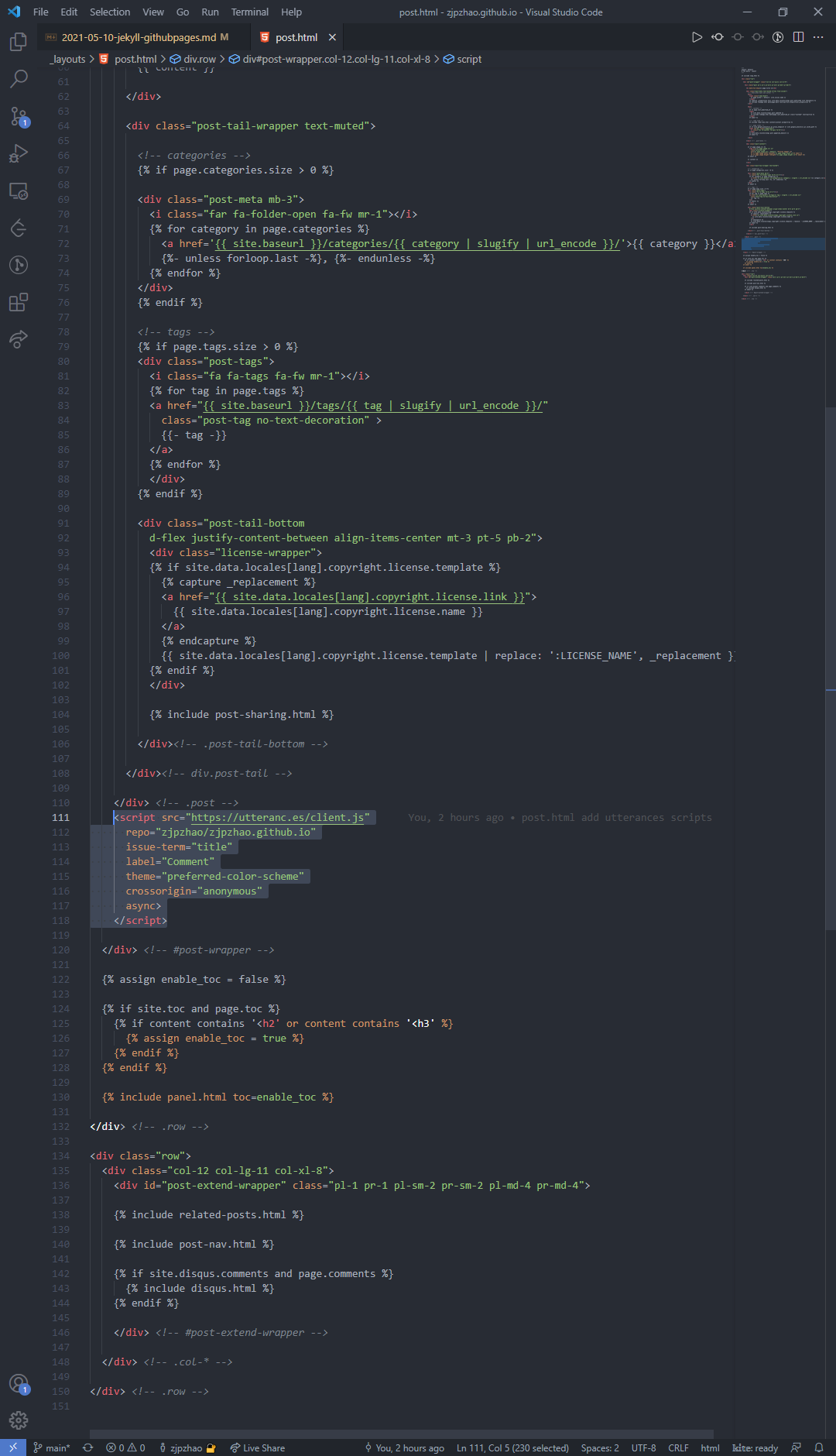
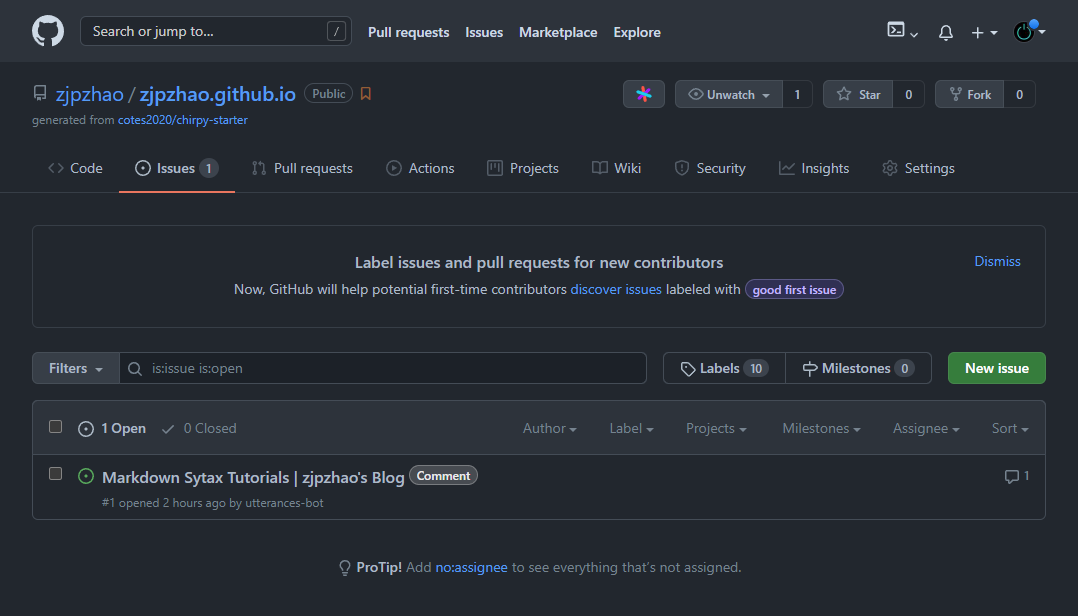
将上面的代码插入到zjpzhao.github.io_layouts\post.html,push之后就可以在每一篇博客下方找到评论区了,发布的评论会在github项目的Issues中显示。
注意放置的位置和空格缩进,不可以用tab只能用空格缩进
 插入到post.html中的位置
插入到post.html中的位置  发布的评论在github Issues提醒和显示
发布的评论在github Issues提醒和显示
本地编译
在本地根目录执行$ bundle exec jekyll s然后在浏览器中查看http://localhost:4000/
其他命令行用法参照https://www.jekyll.com.cn/docs/usage/
网页自动生成目录
jekyll自动识别二级标题,并生成博客右侧的目录content(注意只能是二级标题!)
粘贴图片工具-VSCode插件Paste Image
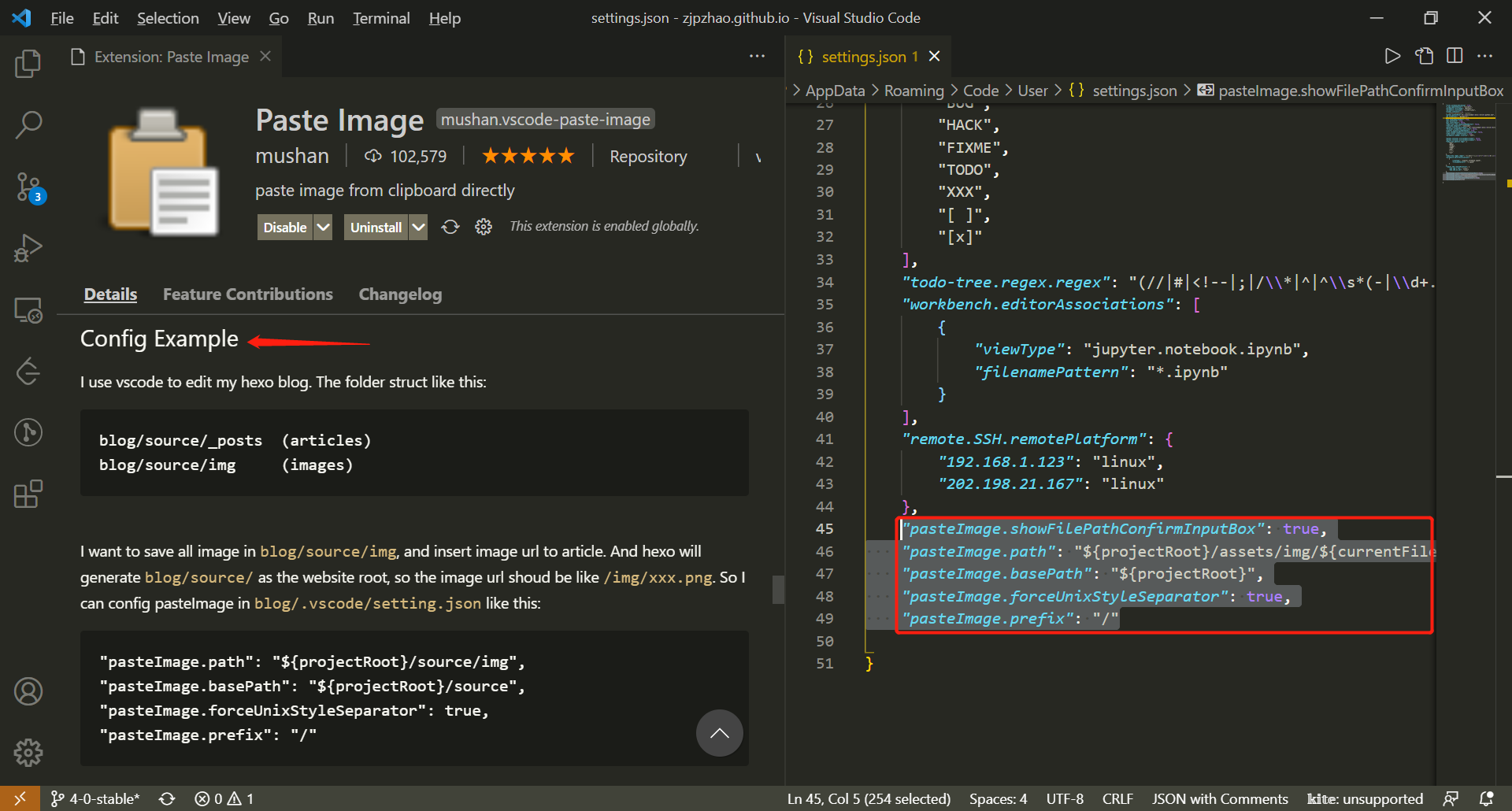
 按照配置样例修改settings.json
按照配置样例修改settings.json
在settings.json中加入
1
2
3
4
5
"pasteImage.showFilePathConfirmInputBox": true,
"pasteImage.path": "${projectRoot}/assets/img/${currentFileNameWithoutExt}",
"pasteImage.basePath": "${projectRoot}",
"pasteImage.forceUnixStyleSeparator": true,
"pasteImage.prefix": "/"
(以上代码参照vscode插件Extension: Paste Image下载处教程) 效果如下:
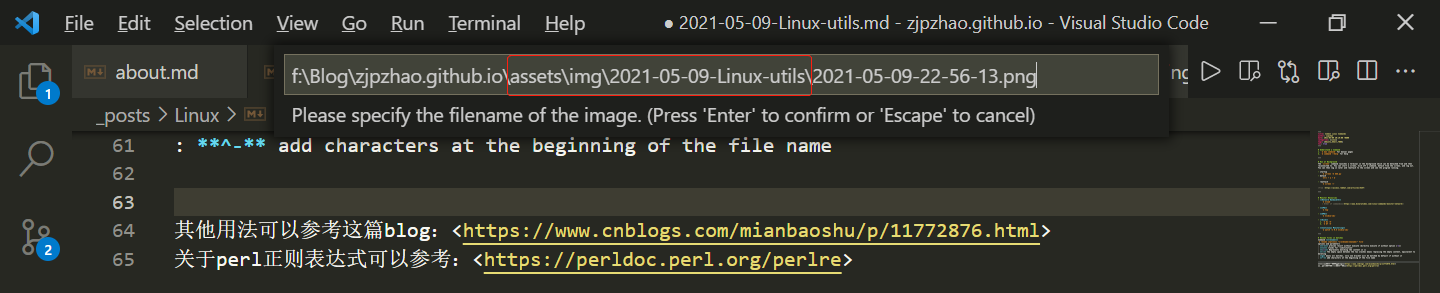
 保存路径预览
保存路径预览
 保存和生成链接代码
保存和生成链接代码
注意,直接复制图片文件然后粘贴是不行的,会在右下角报错:
 报错不识别
报错不识别
ERROR原因是:直接复制文件不会进入剪贴板(推测与文件操作用的不是一套剪贴板)
解决方法是:打开这张图片然后复制到剪贴板
 在图片浏览器中复制到剪贴板
在图片浏览器中复制到剪贴板
 成功复制到剪贴板
成功复制到剪贴板